解决WordPress使用Hyper Cache缓存后统计不更新的问题
WordPress使用Hyper Cache缓存插件进行提速减负的行动肯定是很多人使用,闲吧前些天就上了Hyper Cache缓存这款插件,说实话效果非常明显,打开速度快了,VPS的负载下来了,呵呵~
不过,这几天也发现了些问题,如文章的浏览数统计就不更新了,说实话有统计代码这个没啥。但闲吧看看能不能即使用Hyper Cache缓存插件加速WordPress,又能让博文的浏览次数统计实时更新呢?
经过搜索加尝试,发现还是可以解决的,方法也是很简单,使用加强型的浏览次数统计插件:WP-PostViews Plus,问题就这么解决了。具体实时如下:
一、安装WP-PostViews Plus插件
这个容易吧,直接后台搜索WP-PostViews Plus,安装,然后启用就行了。闲吧就不啰嗦了,嘻嘻~~~~~
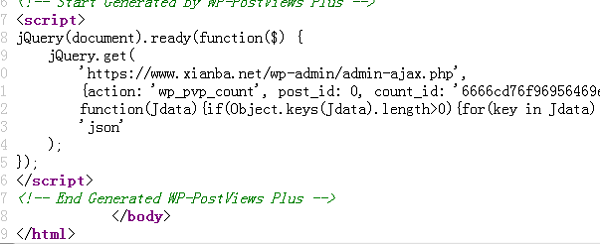
使用后打开看下源码下面是否有JS调用部分,如上图。
二、修改模板对应统计部分
如闲吧使用的是DUX模板,找到相应的调用了浏览数函数的地方,然后用WP-PostViews Plus对应函数或代码进行调用就OK了。
特别提醒:Post Views Plus插件有后台设置,可以设置显示模式,如闲吧的设置为“浏览(%VIEW_COUNT%)”,呵呵~
具体添加或修改的文件因模板不一致,所在位置也不一致,因此就不具体了,有问题请留言反馈,谢谢!
WP-PostViews Plus插件调用范例:
<?php if(function_exists('the_views')) { the_views(); } ?>
三、告诉WP启用了缓存
如果使用了Nginx的fastcgi_cache或者proxy_cahe缓存机制,记得修改wp-config.php文件,设置WP_CACHE为ON。
define("WP_CACHE", true);最后,大家可以在闲吧首页及博文也刷新下看效果,呵呵!


113
我的网站开启https后,发现hyper cache缓存不起作用了,原来http的时候,hyper cache缓存是正常的,请问知道是怎么回事吗
闲吧@113
你试试把hyper cache完全卸载重装下试试。